Sign up to be notified of new updates and features


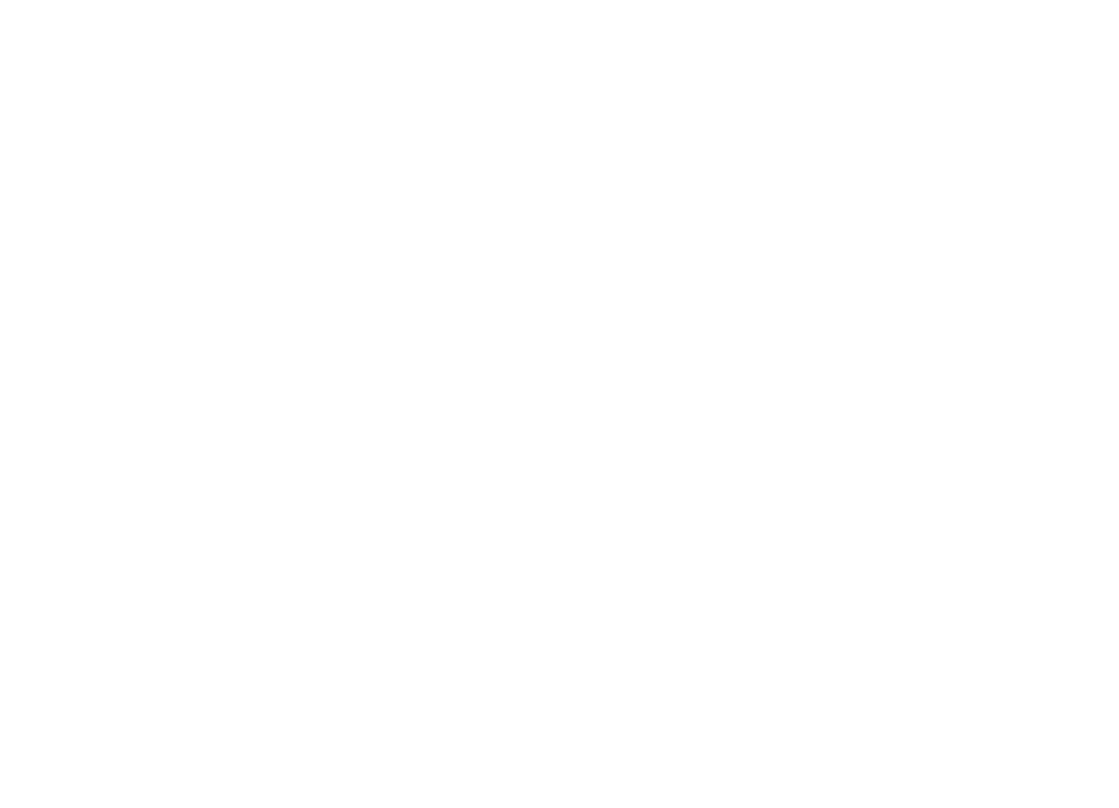
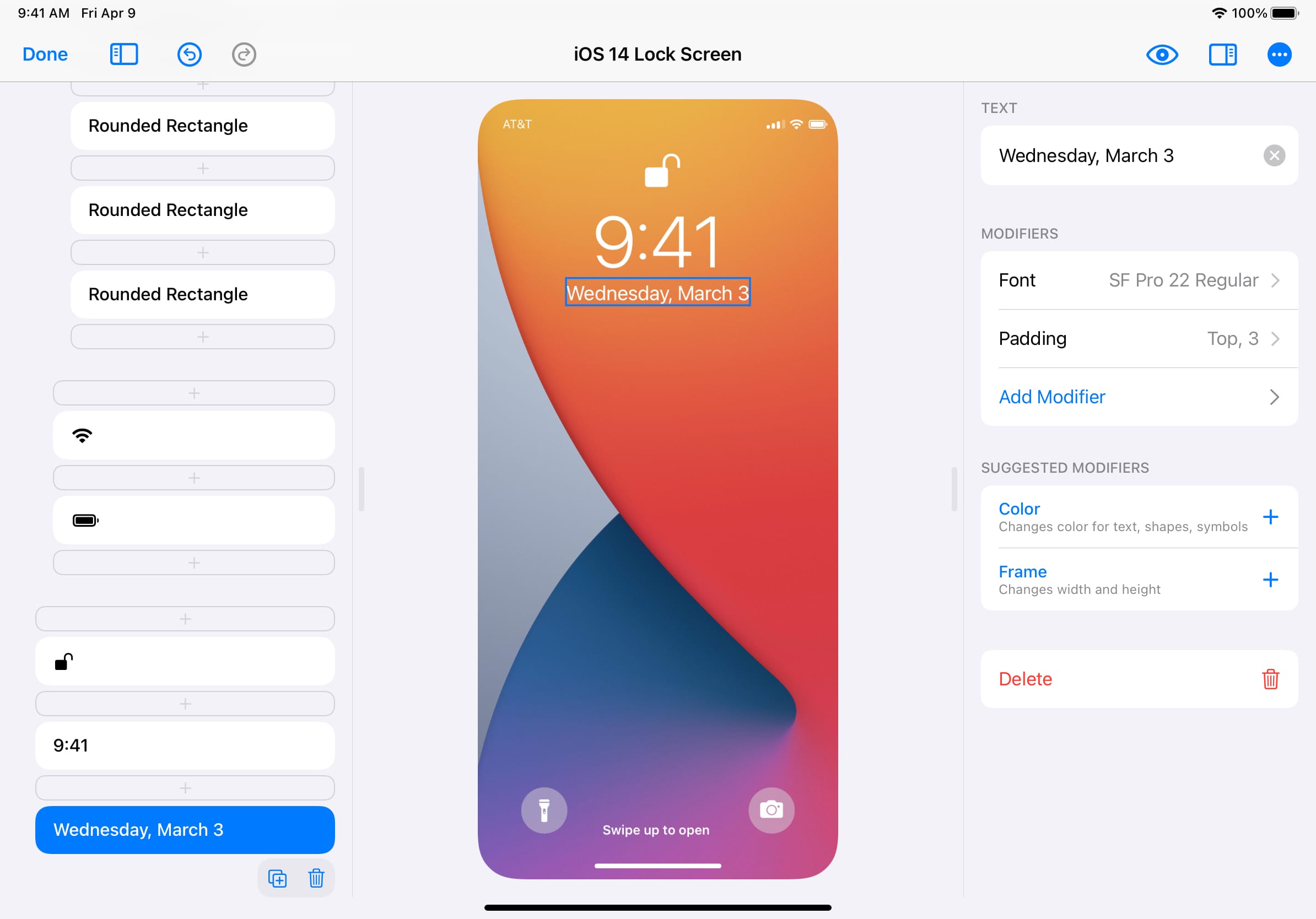
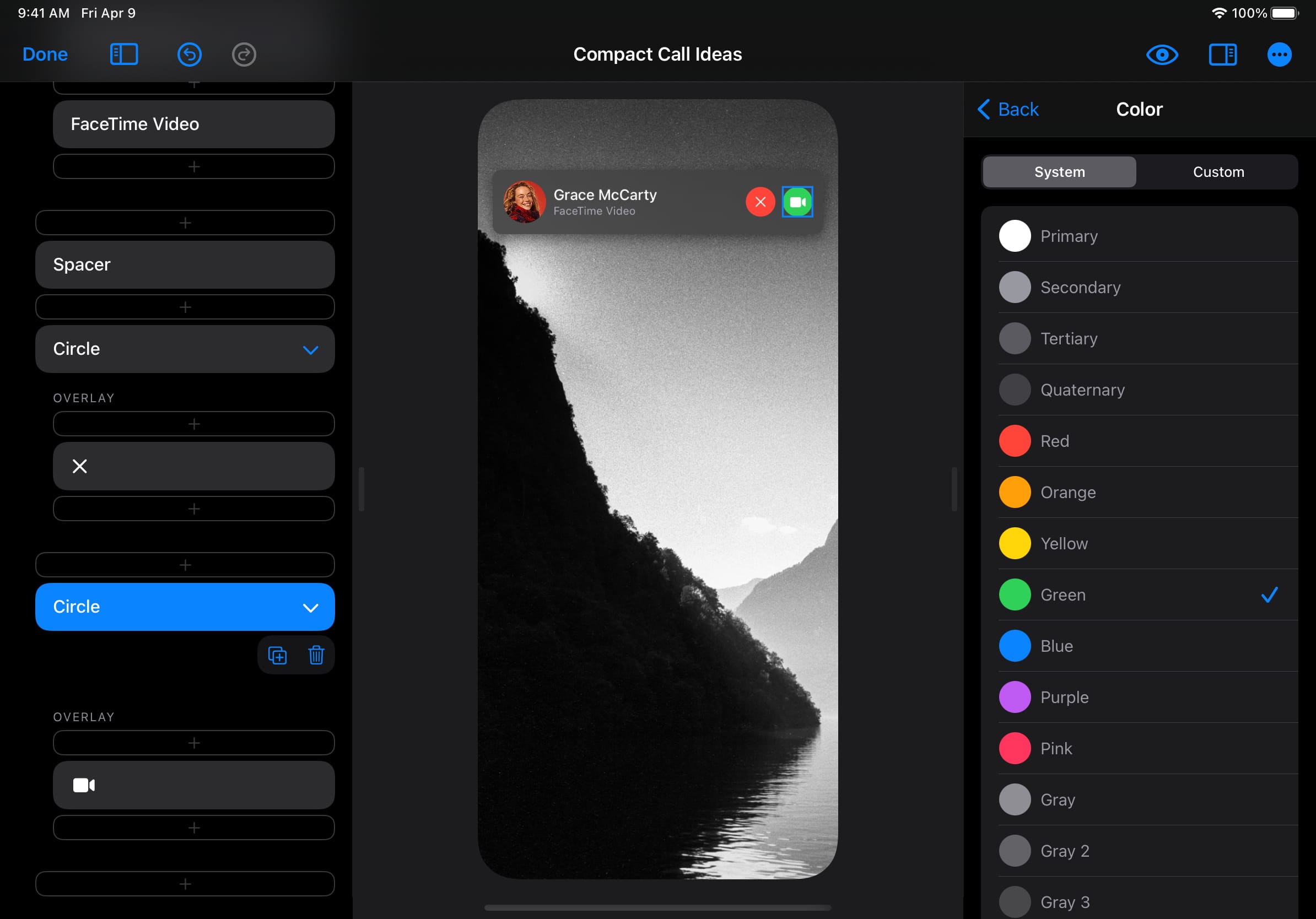
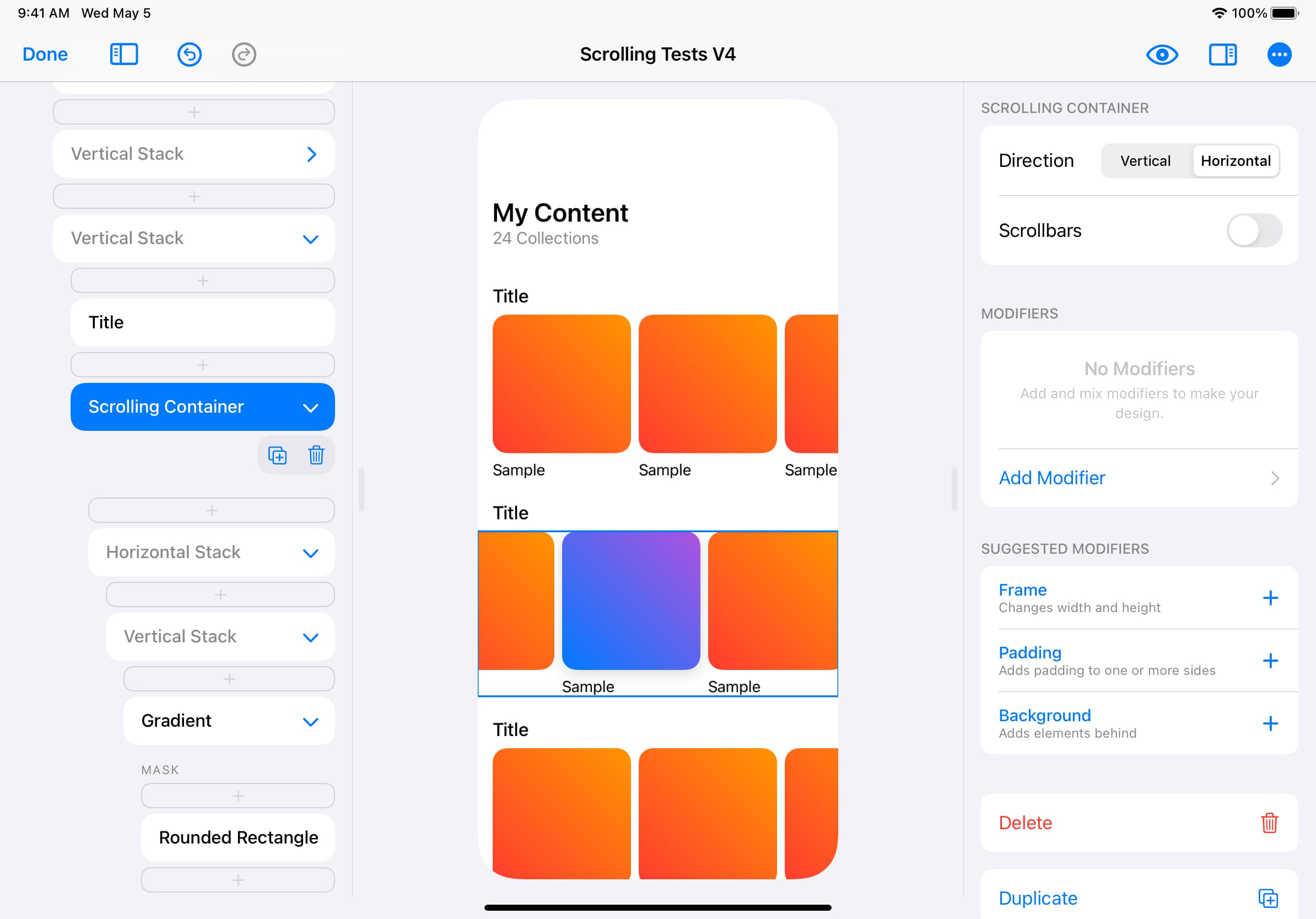
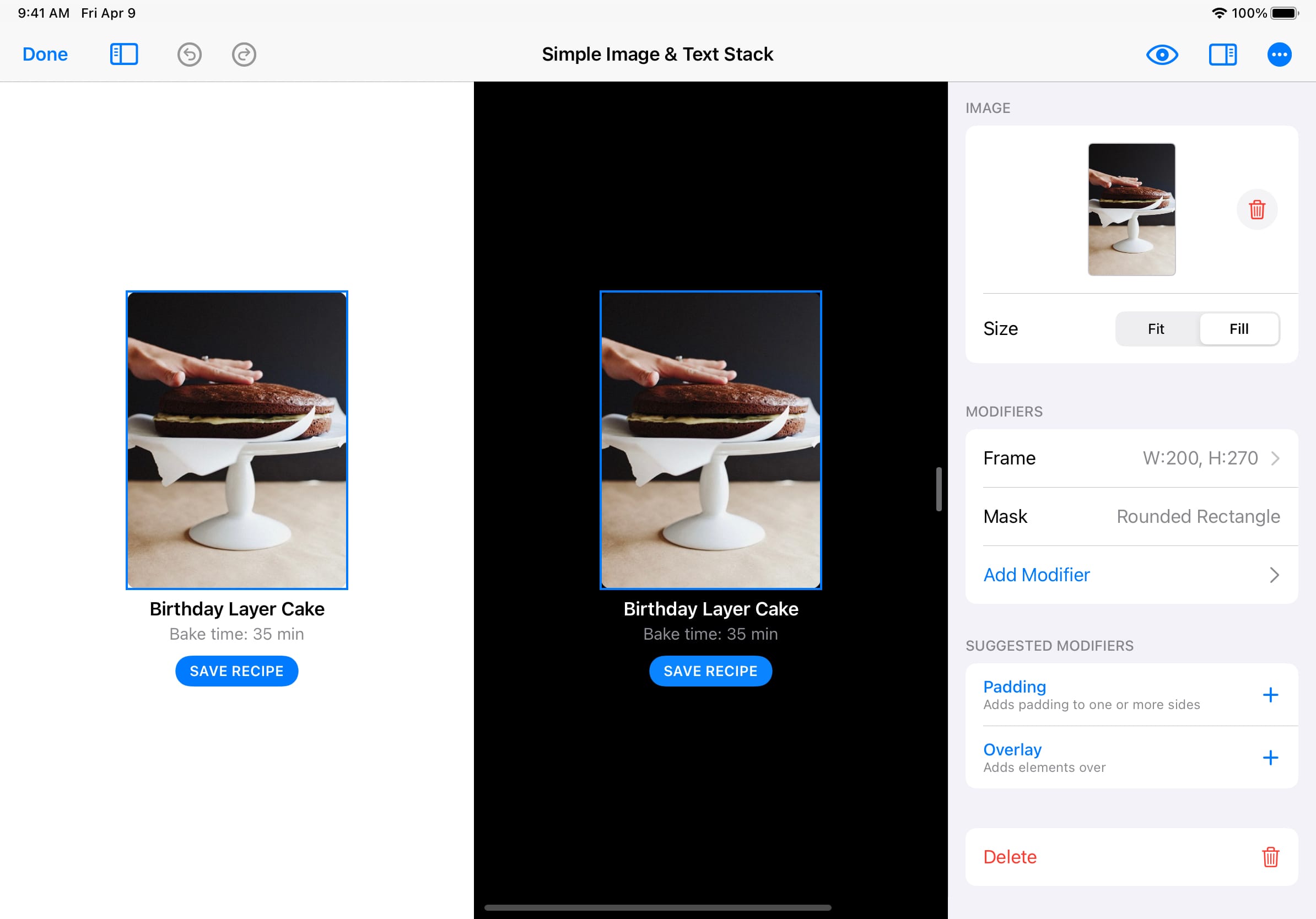
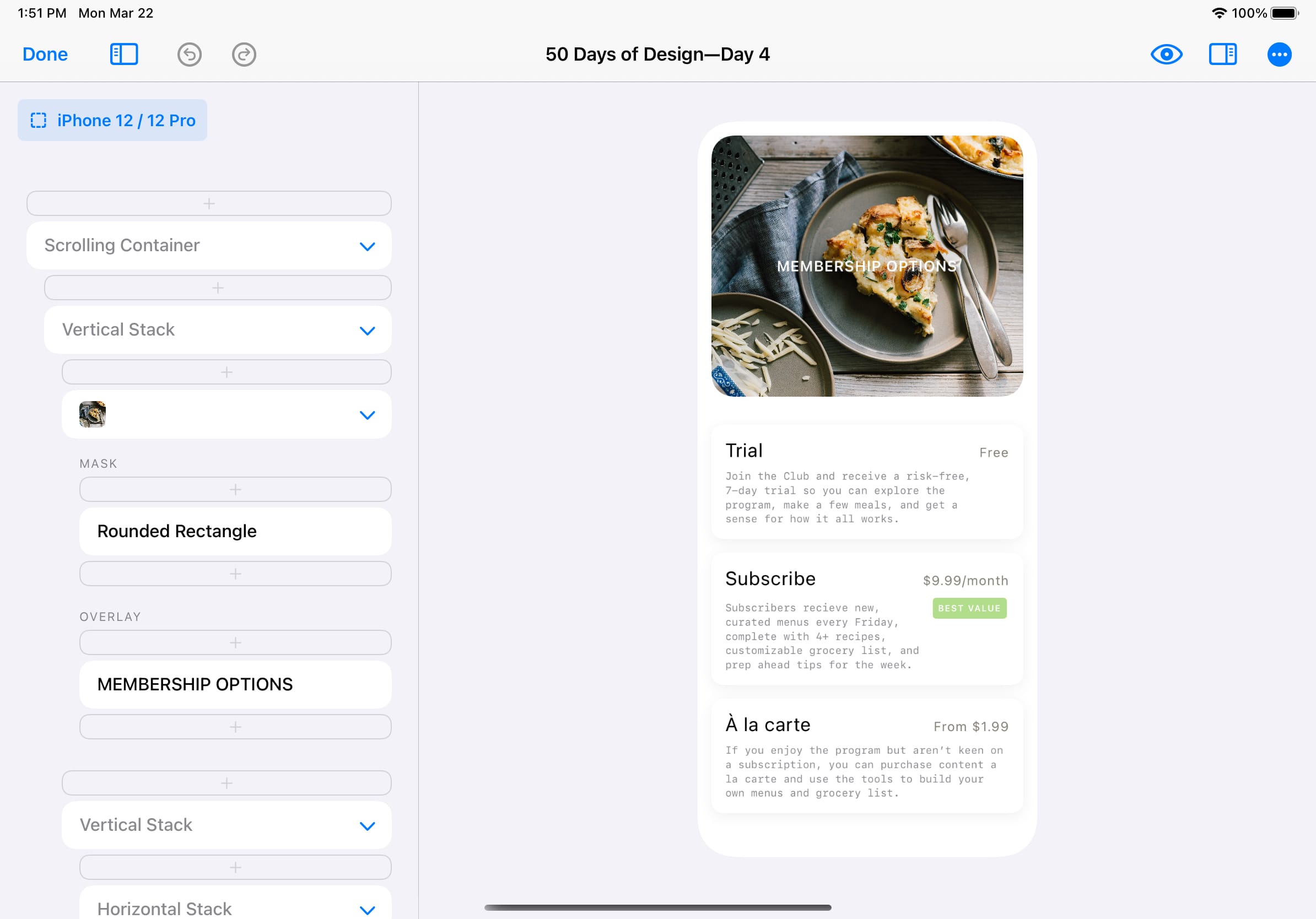
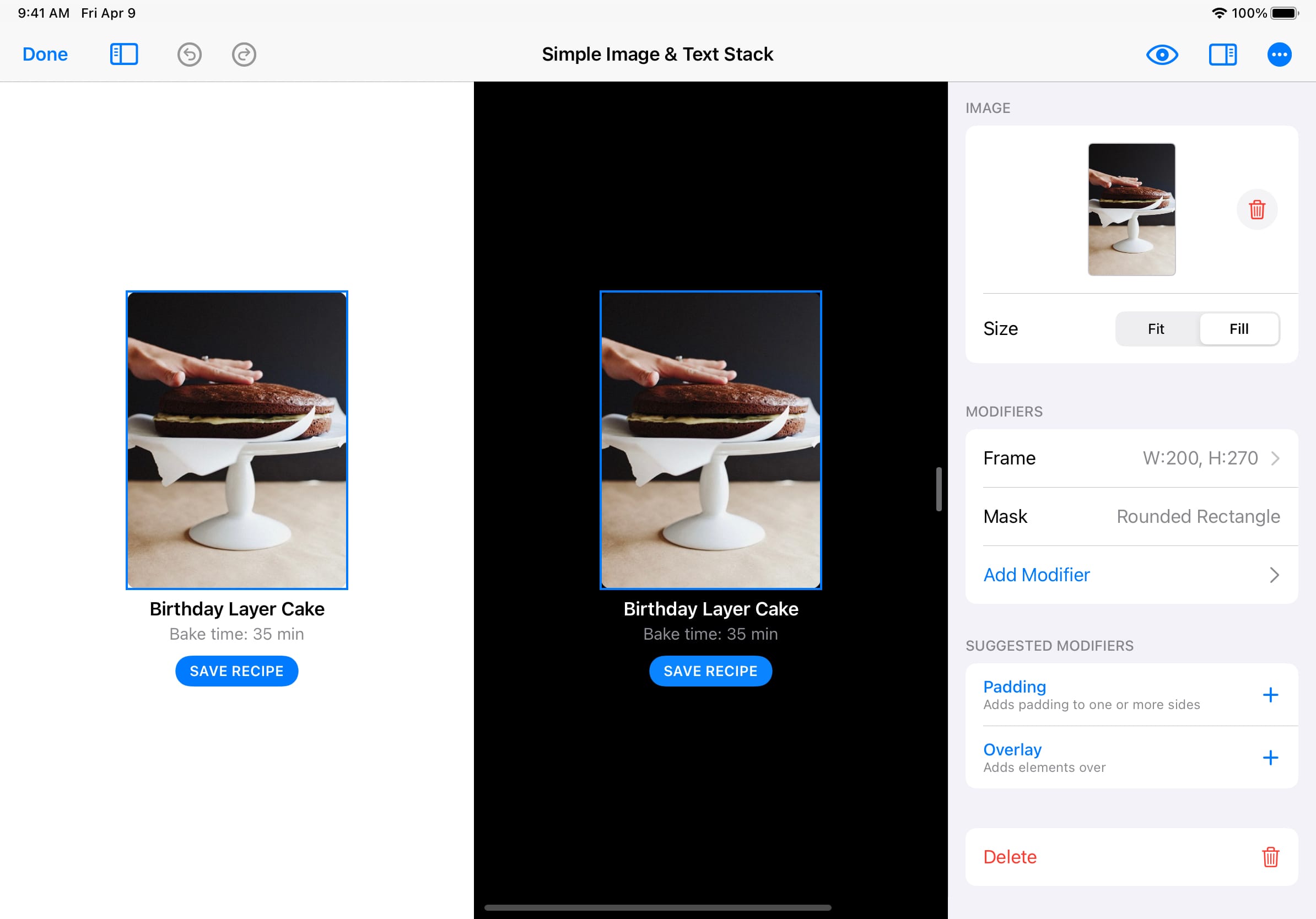
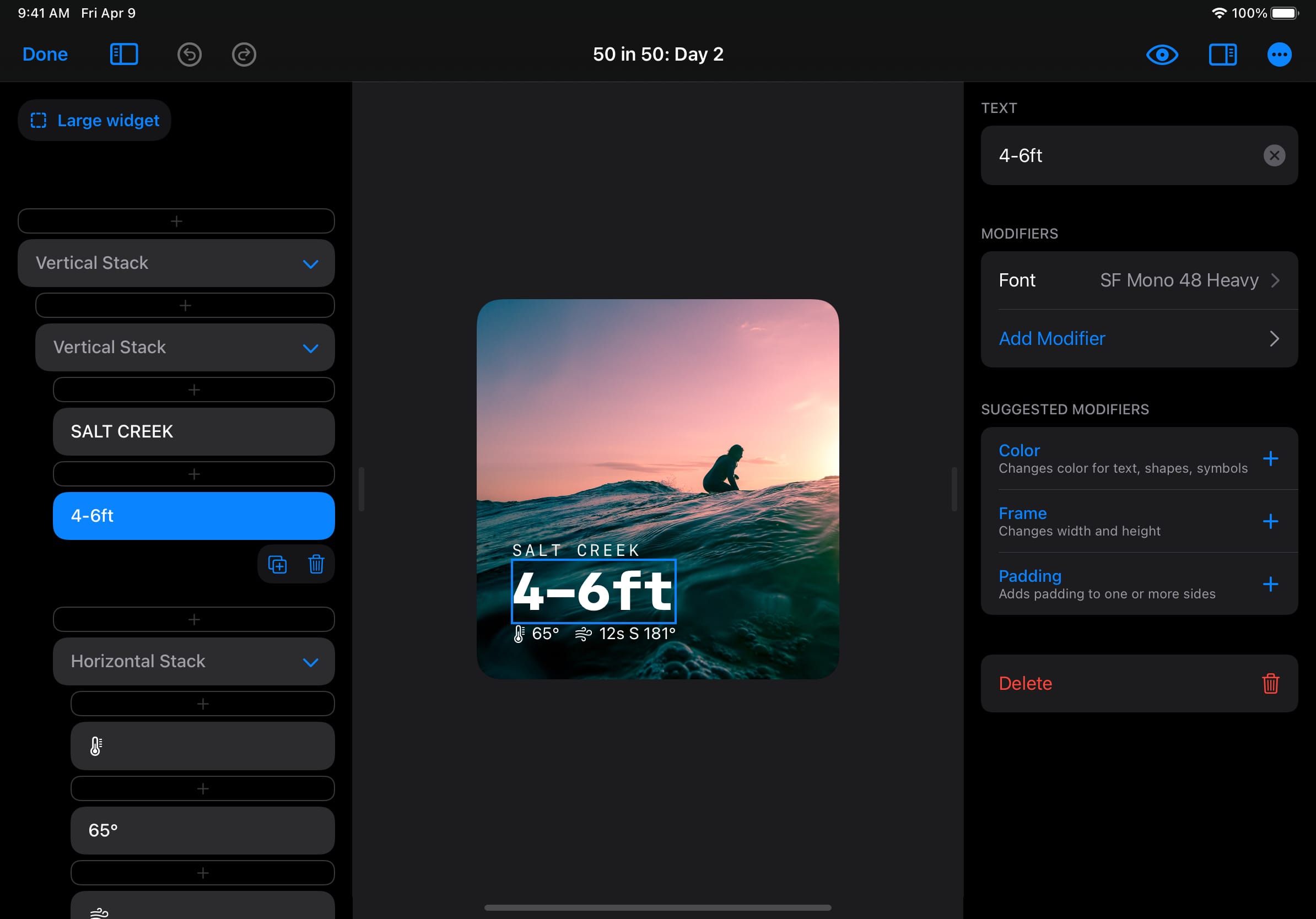
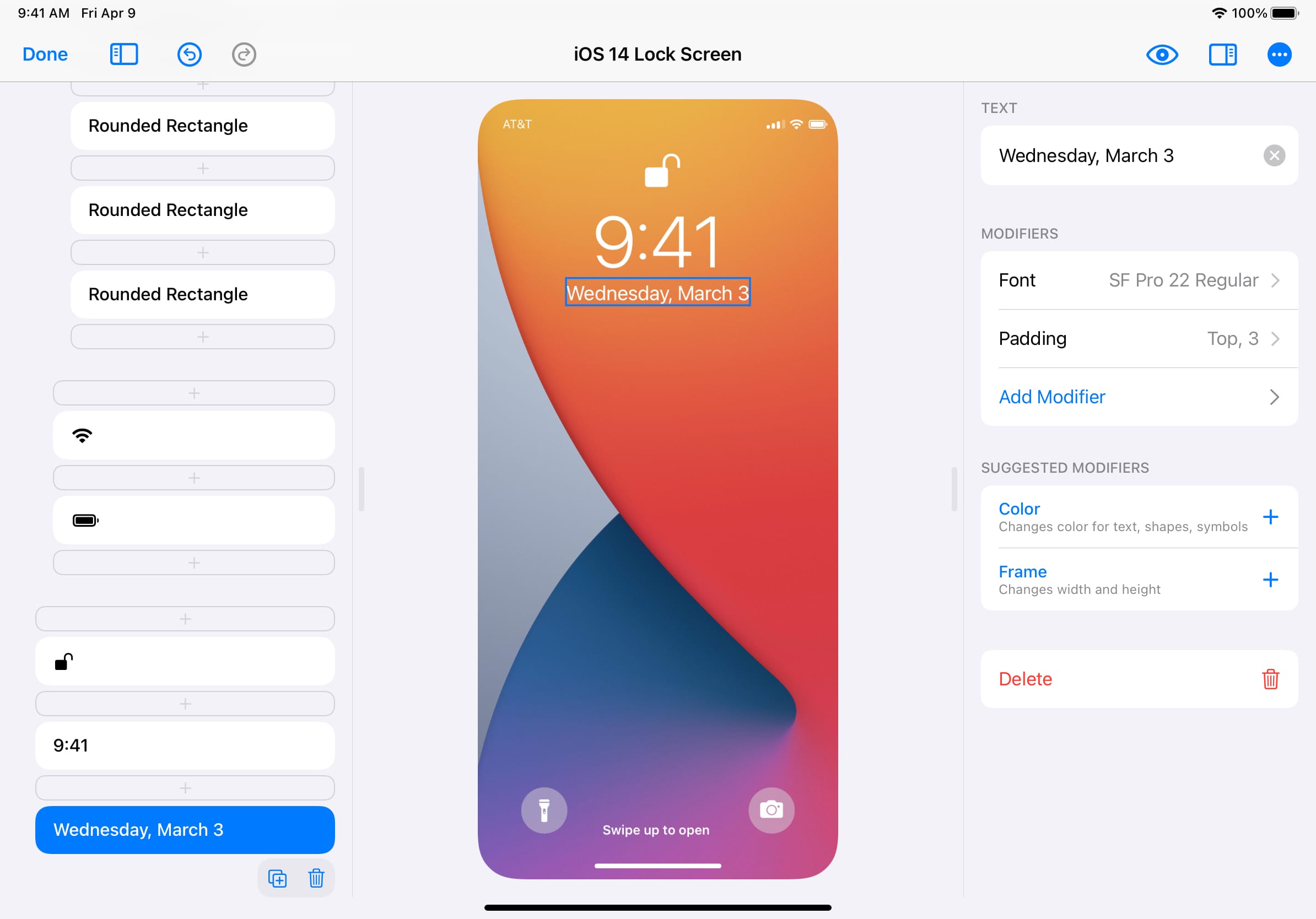
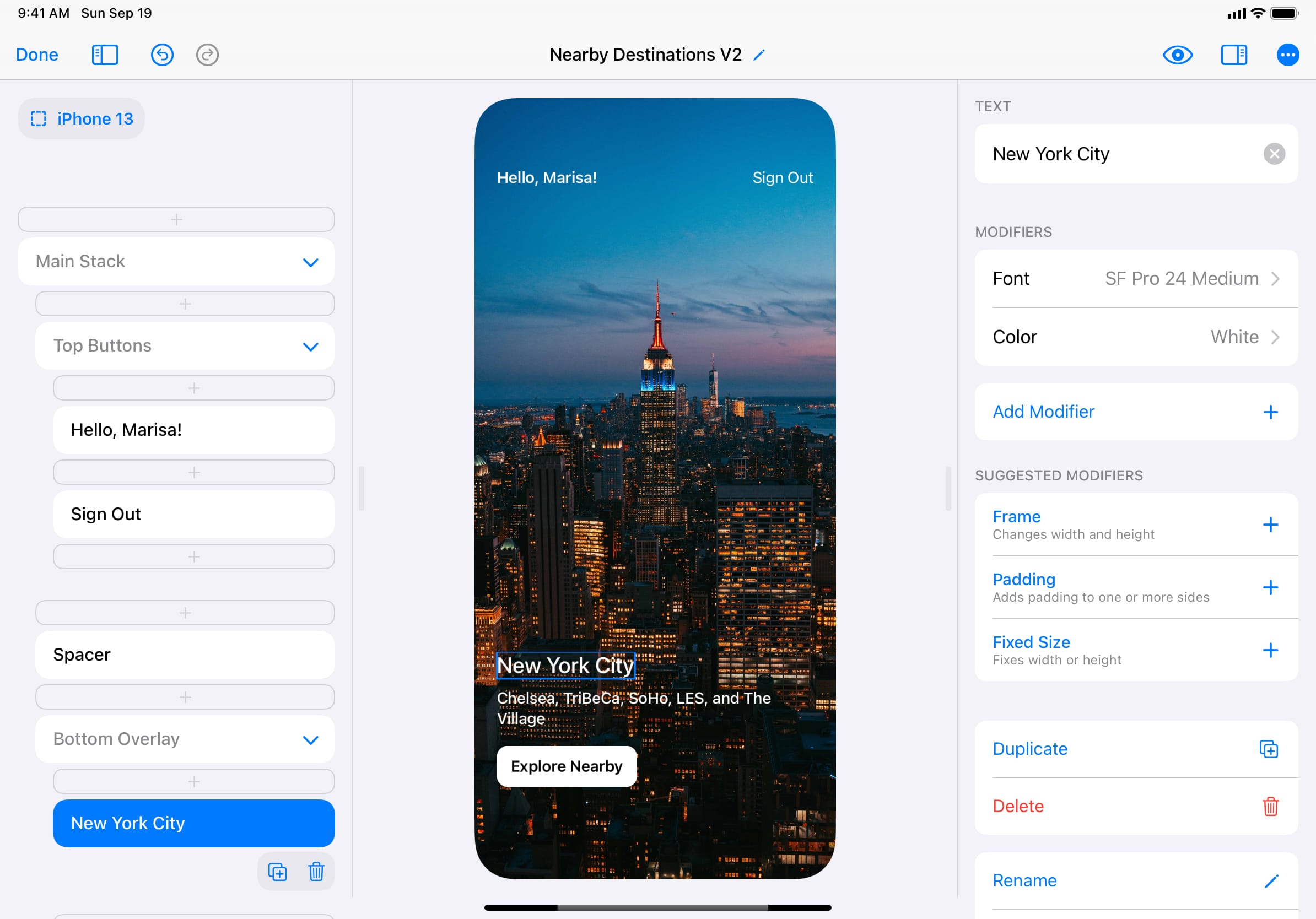
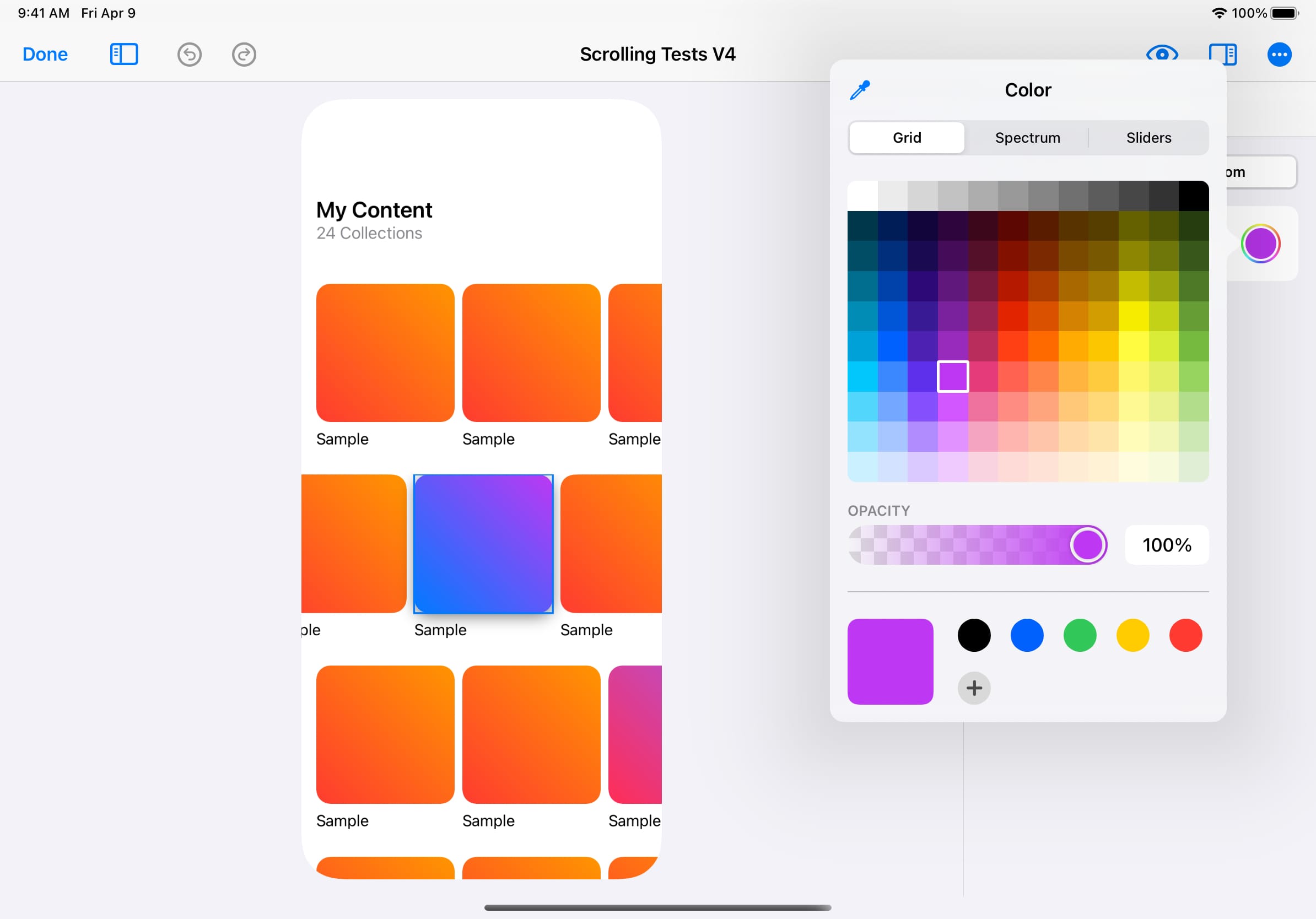
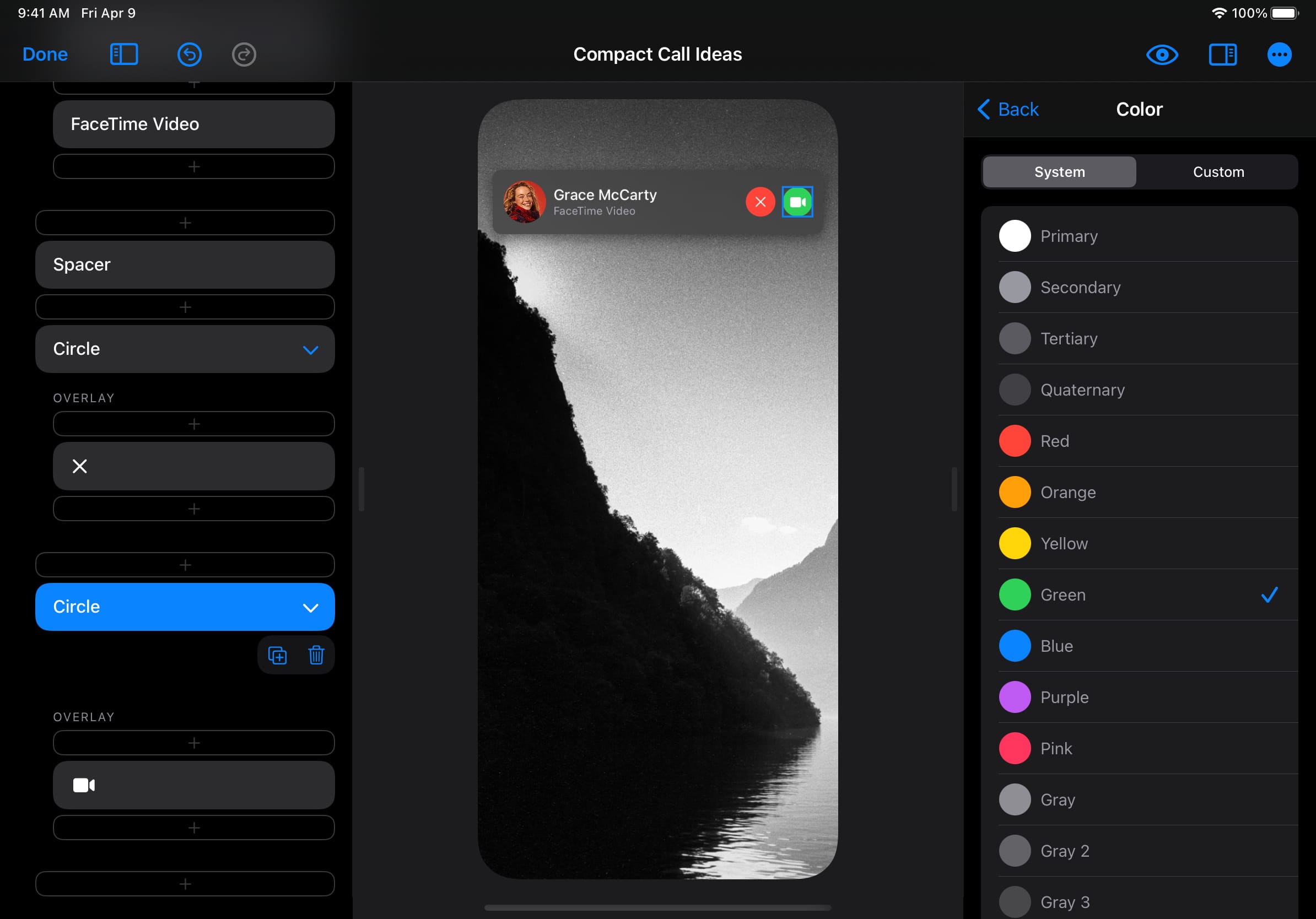
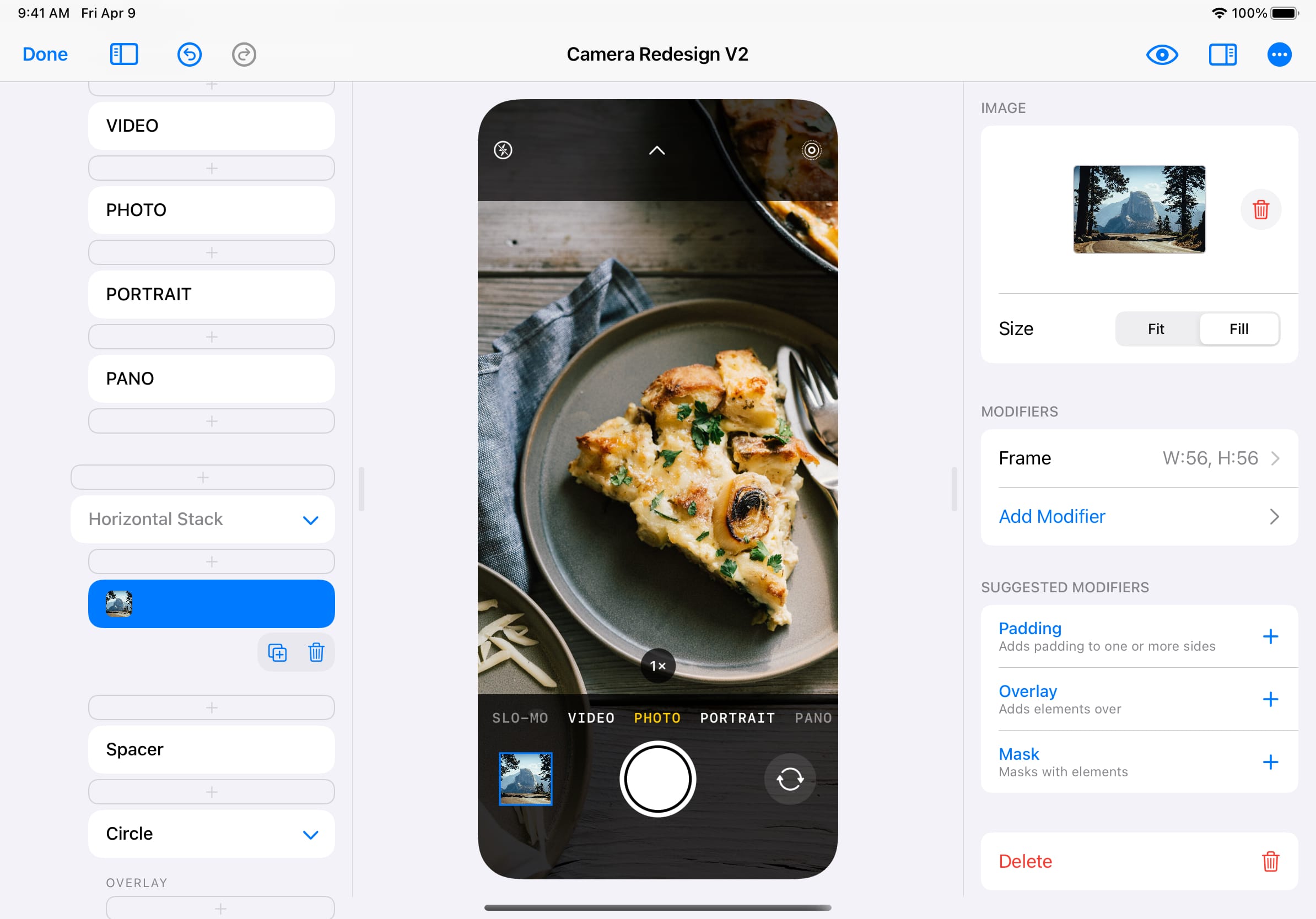
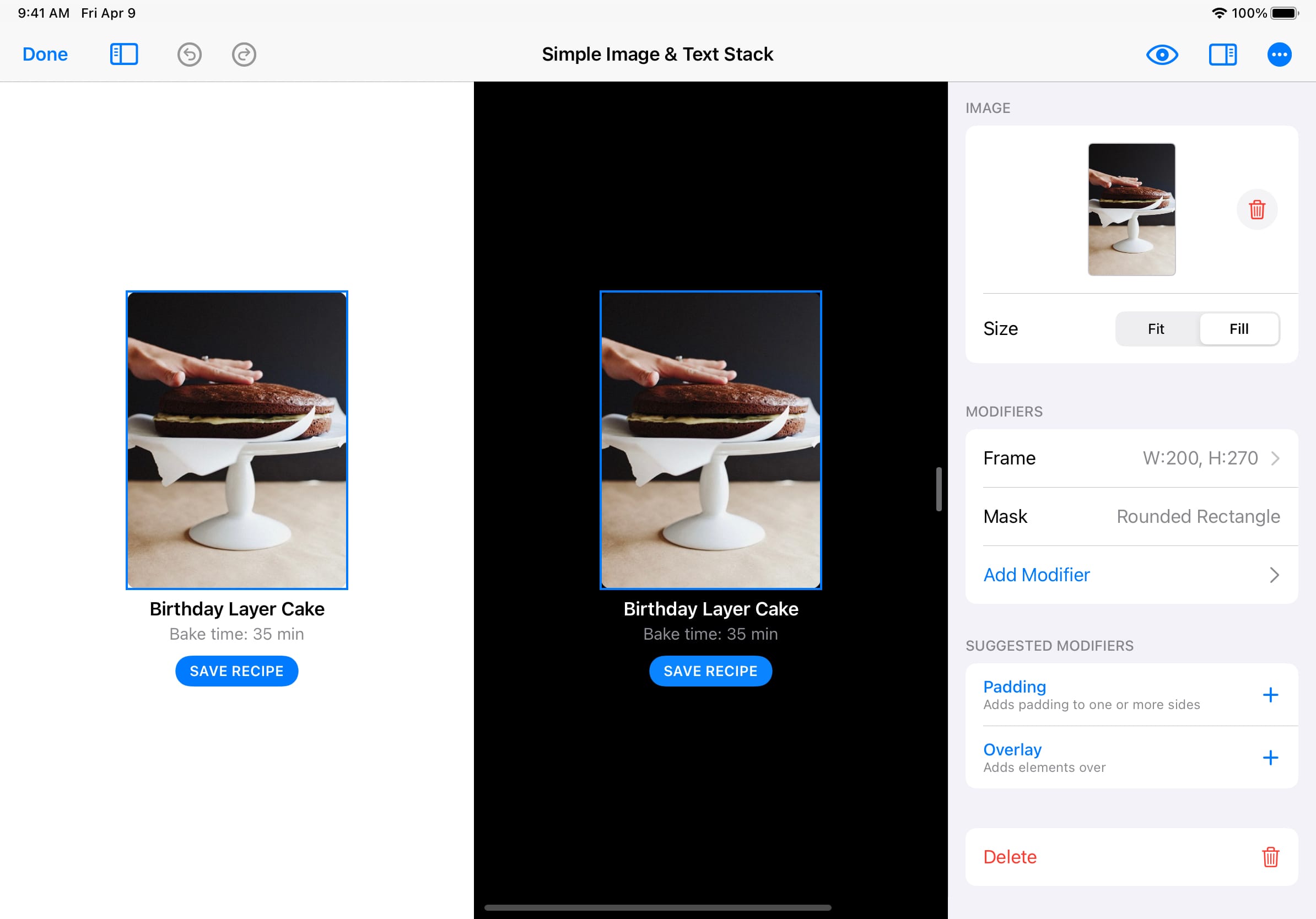
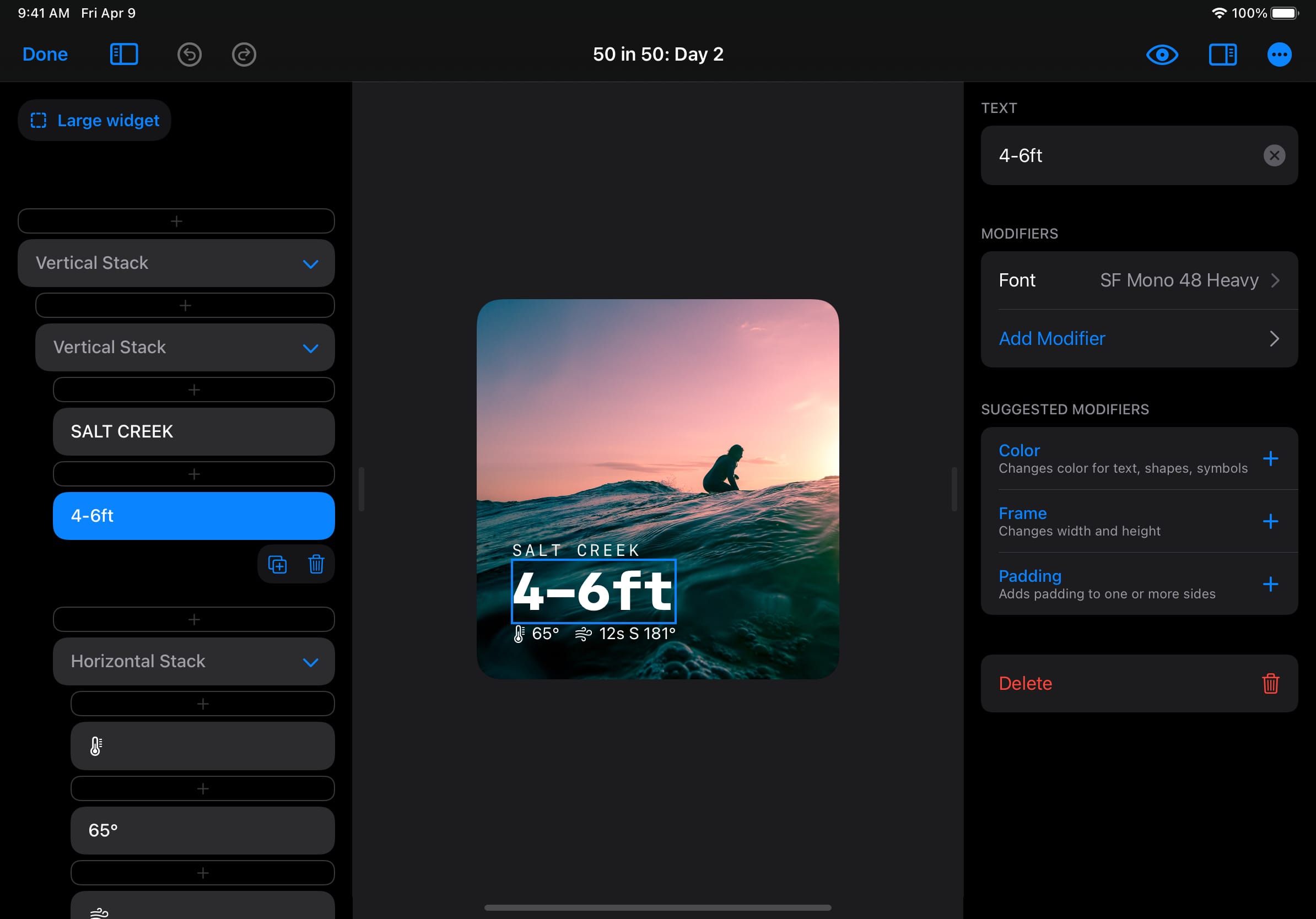
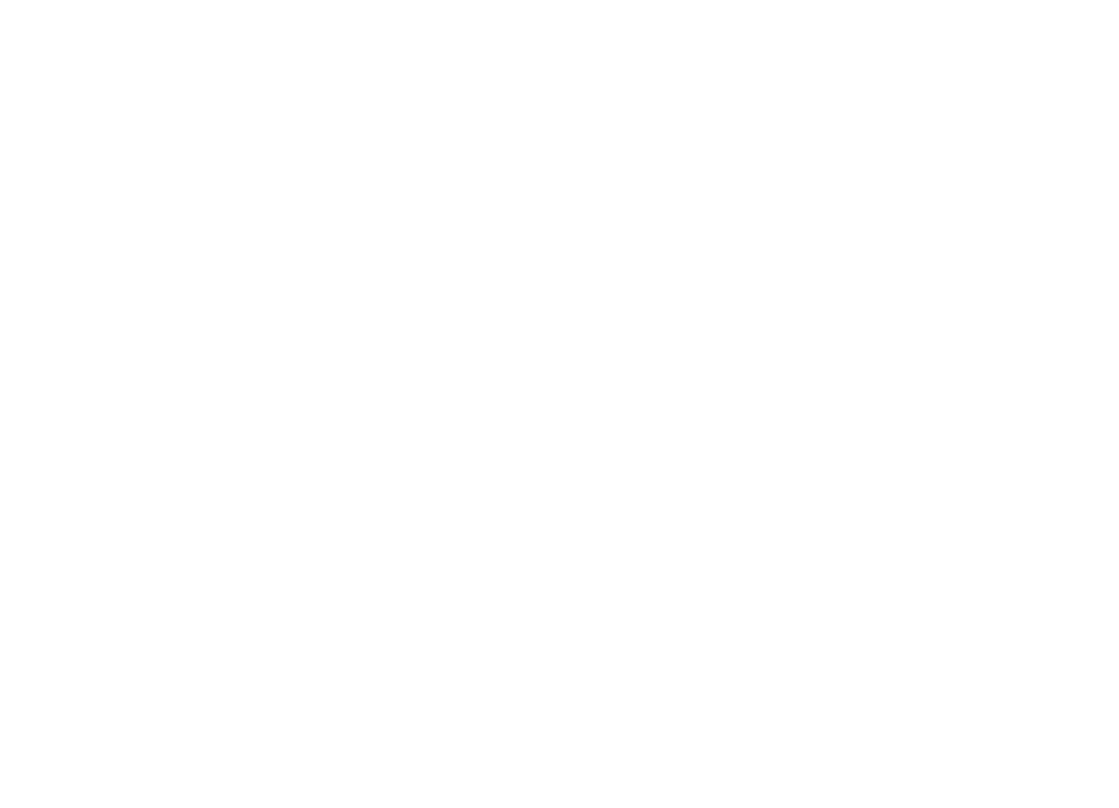
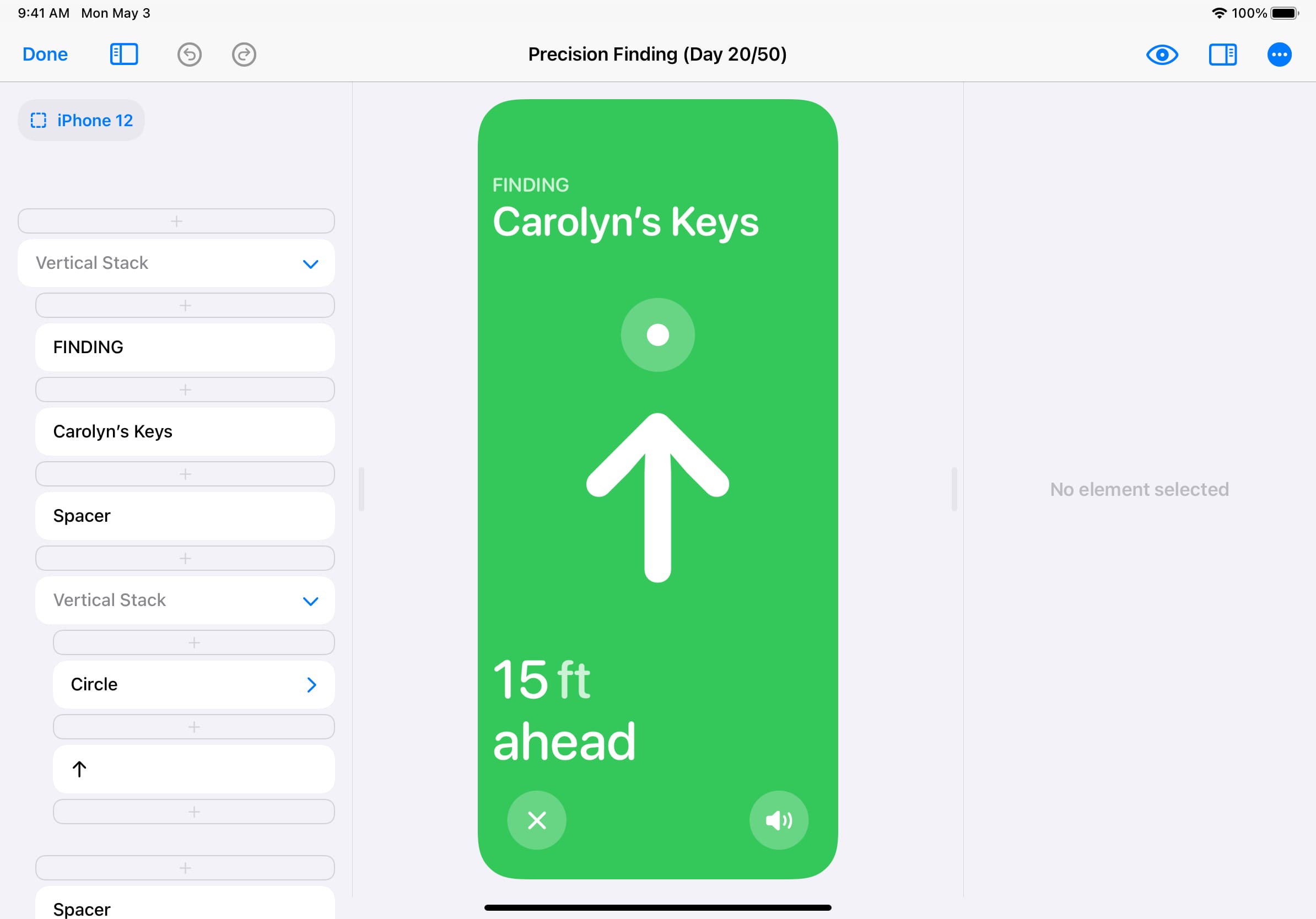
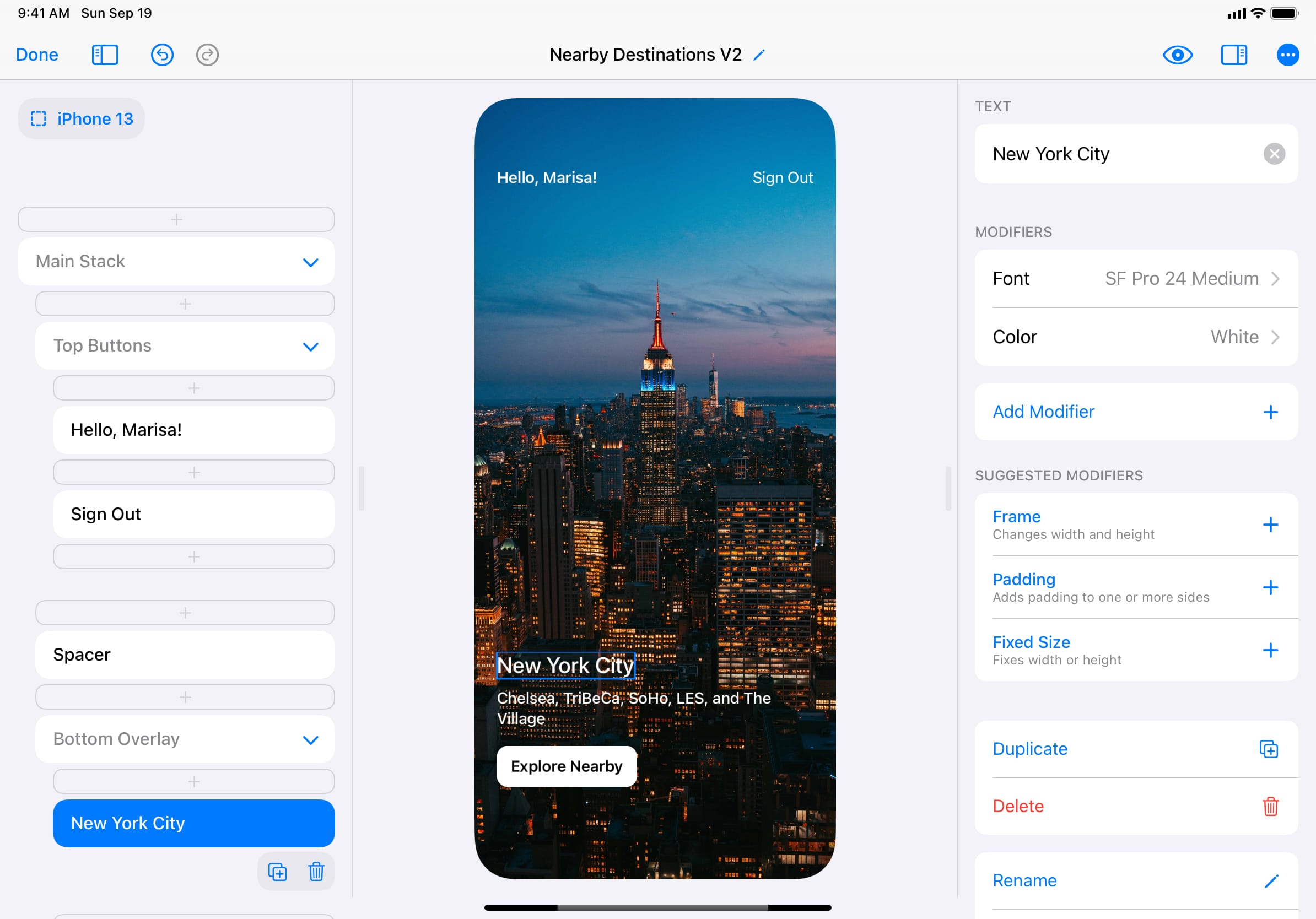
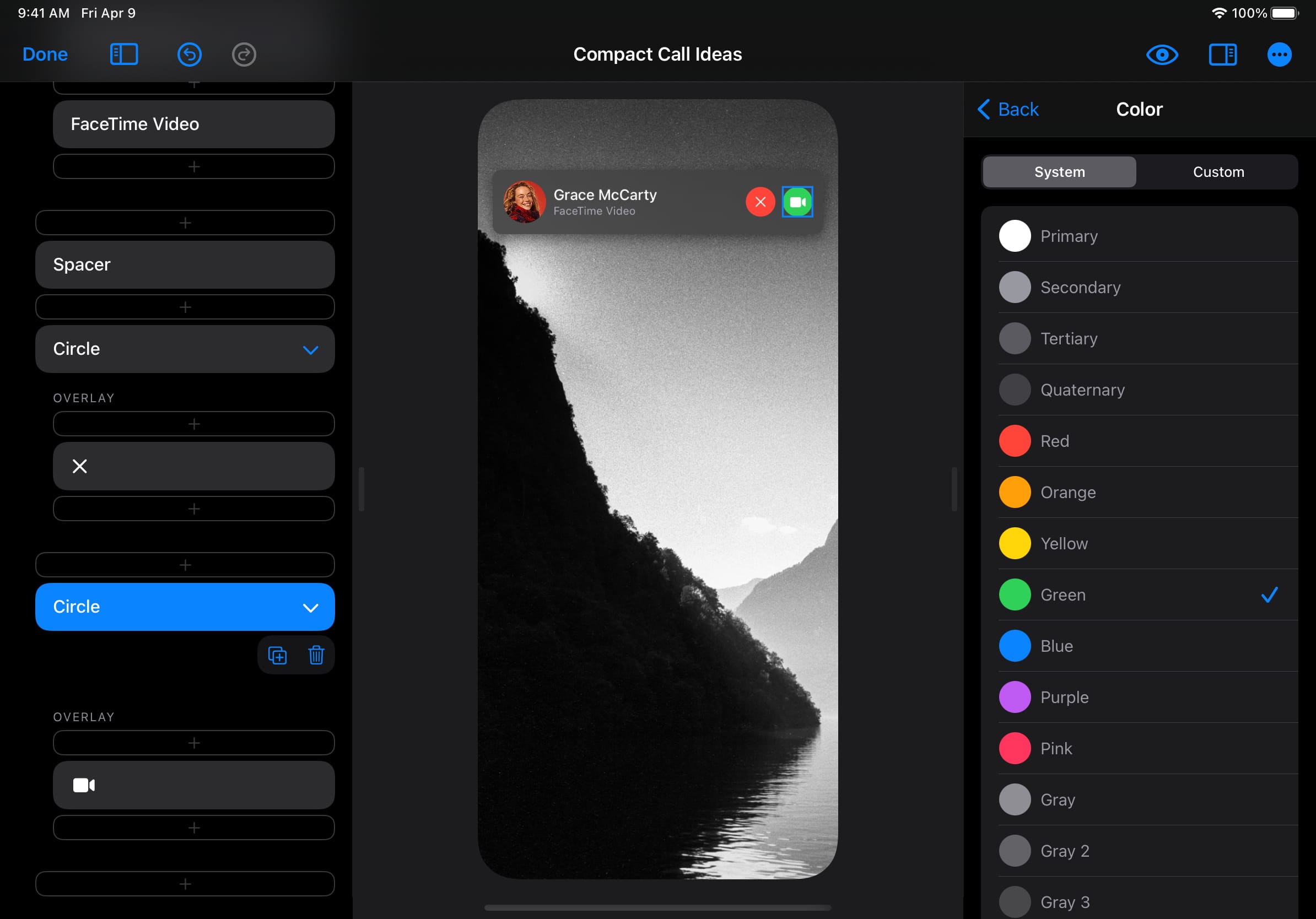
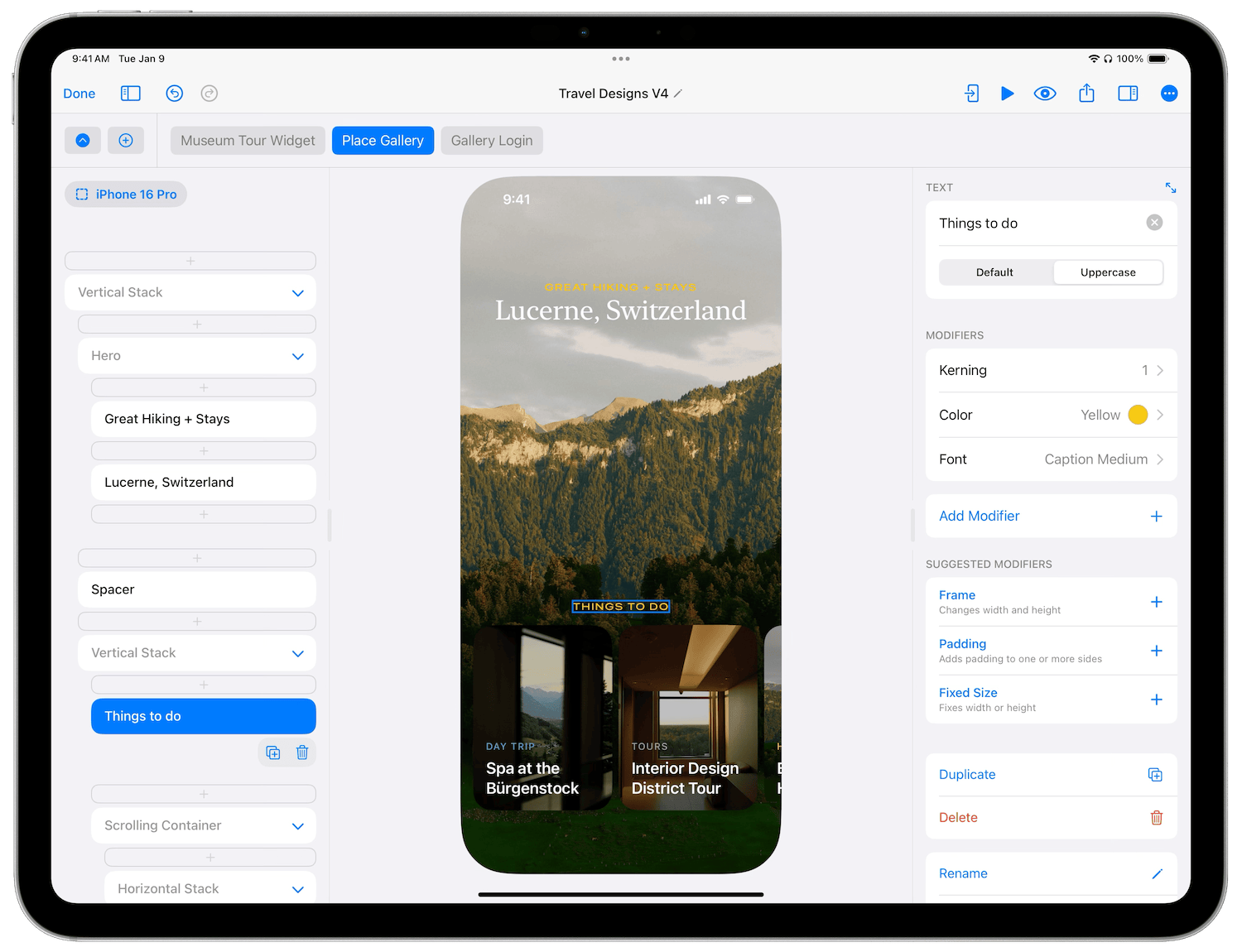
DetailsPro is a UI design app that's easy to use, powerful, and does something that sounds too good to be true: lets you use SwiftUI without ever writing any code. No SwiftUI experience necessary.
Made for designers
No coding required
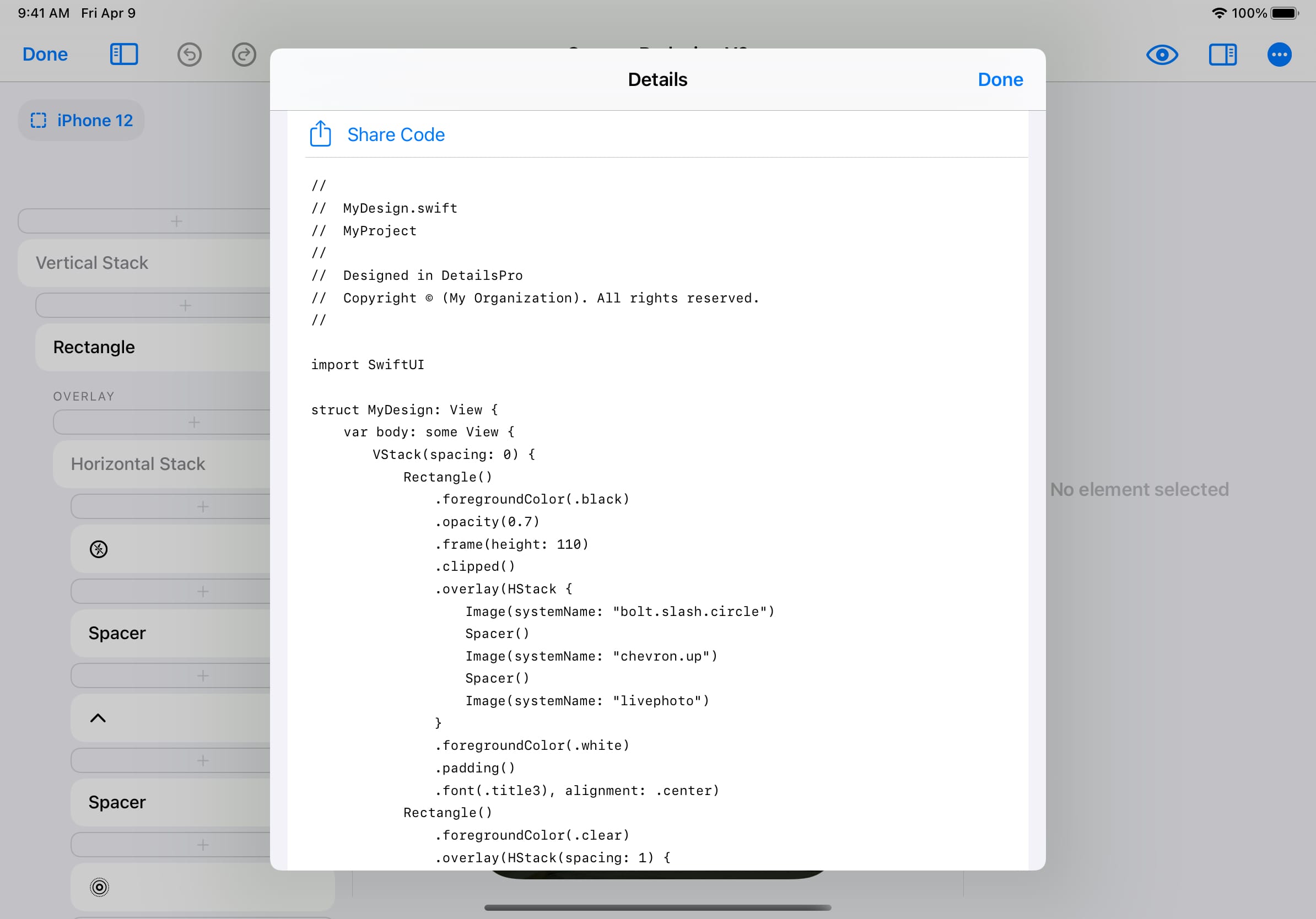
Teaches you SwiftUI
Exports to Xcode
Popular on-the-go
Includes built-in templates
Supports a community
Secured by iCloud
Available on Apple Vision Pro